
- Connected workflow engine to visualization platform to create directed graph visualization of a proprietary workflow language
– Allowed customers to debug, visualize, and understand their workflow
- Created custom graph and node data structures to represent workflow activities and features
- Used graph traversal algorithms and APIs to translate generated graph to visualization platform graph
- Implemented graph builder logic into language interpretor maintaining interpreter code runtime and readibility

- Helped develop and design an internal e-commerce site on Sharepoint
– Previously, employees had to email spreadsheets to acquire assets or
request service
– E-commerce site automated asset acquisition and approval process
- Improved user interface and user experience of Sharepoint intranet
– Used Javascript and Bootstrap to add functionality and aesthetic
– Allowed managers to update sites without needing to edit code

- Developed Sharepoint site for custom security audits using Javascript
– Allowed security team to check the permissions of each subsite
- Created tools in VBA in Excel to check and track asset management data
– Tracked changes in status of 60,000+ assets weekly
– Verified each asset had correct properties based on status
– Synchronized asset data across multiple asset management platforms
- Rotated across teams and helped where possible

- Assisted in building a 420-unit luxury apartment complex
- Operated heavy machinery moving materials, soil, and debris

- Aided in construction on multiple job sites
- Managed material reception, storage, and distribution


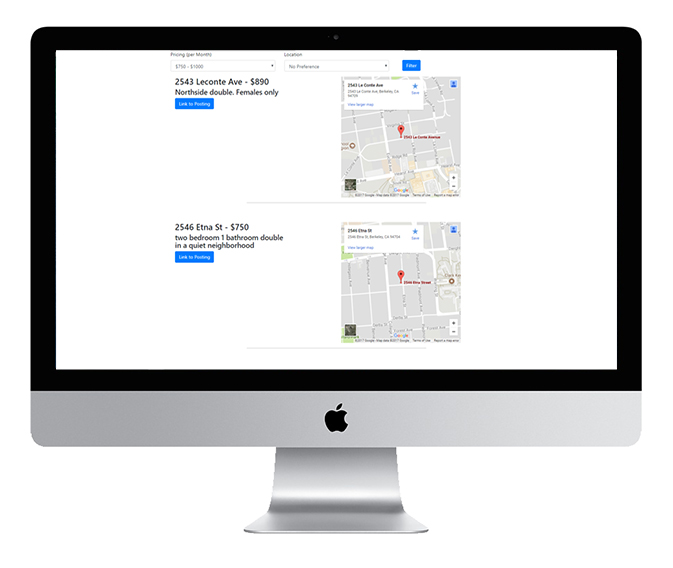
Live Cal
Web application built using Javascript that allows users to search and filter listings in Facebook housing groups using Facebook's graph API.

nathanyuchi.com
Clicking this is recursion.

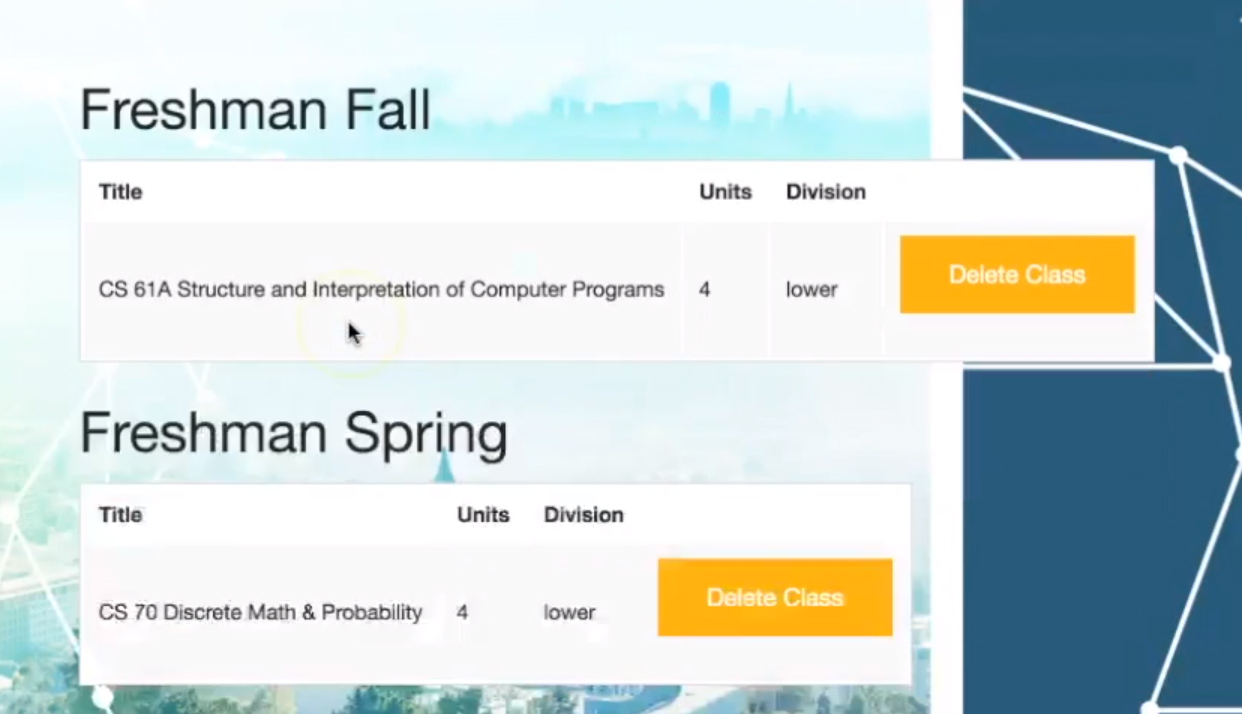
CS Scheduler
Ruby on Rails web application that allows students to create and delete schedules to plan their Computer Science courses.

Text Editor
Java course project creating an application similar to notepad.
Supports features such as word wrapping, file saving and opening, font changing, copy and pasting, scrolling, and mouse and keyboard inputs.
(Github nor demo available due to private course repo)